How to Upload Pico 8 Game to Itchio
INTRO
Later on a post where I was asking this same question, and thanks to the comments I've received, I've decided to create a guide on how to upload a game on itch.io in a squeamish way.
By default, if y'all upload a game on itch.io you lot obtain something like this: FartJumper (crawling.io)
(not a game of mine, I use this just to evidence the difference, if information technology is a problem I'll remove the link)

As you can encounter there are a lot of borders and I personally don't like them.
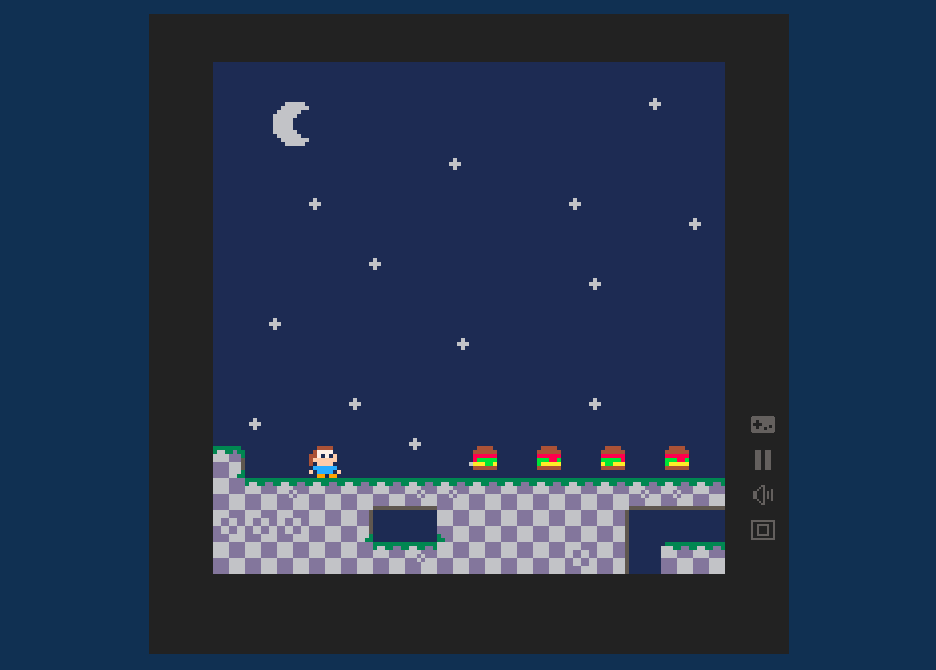
I made information technology so that the game run like this: Non Enough (crawling.io)
(this is one of my game)

In my game I besides enabled the autoplay and made some adjustment to information technology to make information technology even better, merely I will explain that afterwards on.
GUIDE
TL;DR
Yous tin can download this index.html and use it generally equally information technology is: index.html
All the things I've changed are flagged by a comment ELIA Change.
Afterwards downloading the alphabetize.html, yous take to follow this iii steps:
- practice points number #i and #2 of this guide, they are itch.io side then are easy to do
- change the name of the .js into the index.html (point #eight of this guide)
- alter the url of the background into the index.html (point #ix of this guide)
You can hands observe those lines in the html by searching in the index file the words YOU CHANGE, I added a annotate with this tag to assistance.
The url background must be taken from the alphabetize.html file exported by your game, the name of the .js must friction match the .js file of your game.
If you need help in exporting and uploading the game on itch.io, considering y'all don't know how to export the game, how to upload the html/js files, or it gives you an error, I've added a footling section called "Export and upload the game on itch.io" at the end of this mail service!
EXTRA
Equally an actress, I add a special index file if you desire the autoplay to run on itch in a smoothly manner (like my game): index.html
I say this considering if you but flag autoplay to truthful, you volition come across some frames when the page is loaded where the splash prototype is displayed, and I don't like that, so I added some lawmaking to prevent it, but it could exist "experimental".
In this special version I as well removed the groundwork splash prototype, but if you want information technology you tin can add it back.
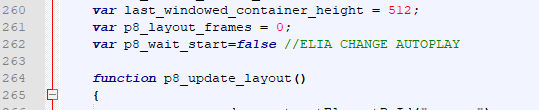
All this special changes are tagged every bit ELIA Change AUTOPLAY.
If you want to utilize this yous notwithstanding accept to follow the previous points, at that place is zero more than to do.
DETAILS
If yous know more or think I'k doing some mistakes please tell me that in the comments specifying the points you lot are talking virtually.
Itch.IO SIDE
These are changes you lot can brand directly on itch.io
i.
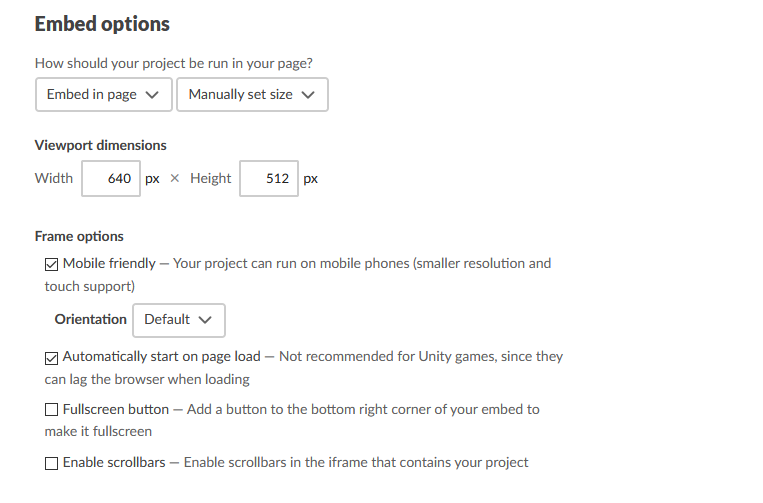
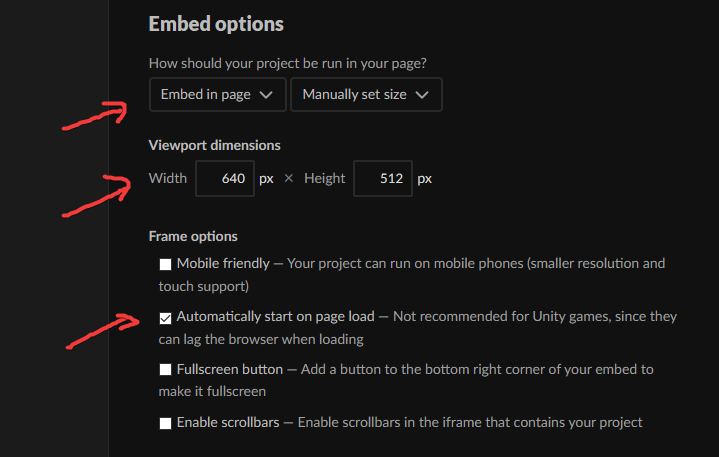
The embed options should be set as follows to obtain the bigger size with small border:

This is because the game is made to run at max 512 pixels, that makes it possible to be pixel-perfect. If you put less than 512 in pinnacle, the game scales down, but if you put more than than 512, the game will not become bigger.
In the index.html you lot could possibly change this, but I didn't need it since I liked the 512 frames and it is the same size y'all have on PICO-eight page.
I don't know though how to practise that, it seems possibly a bit more complex than simply changing the 512 limit, especially since the html is already made to get bigger than 512 pixels, and then I don't know if information technology is something more than entangled with itch.io.
If you discover a way to exercise that experience gratis to annotate on this post your guide!
2.
When you upload the game with the index.html above, you will withal have some borders virtually the same color as the groundwork.

This is an crawling.io thing probably to make the game stand out or something, but if you lot don't like that, there is a trick to remove them.
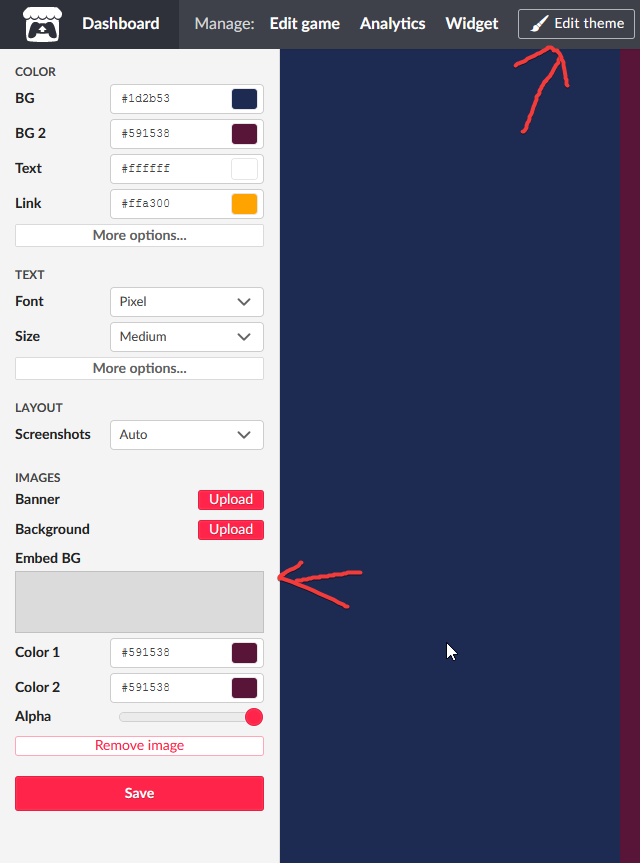
You accept to create an empty image (transparent), I think even a 1 pixel x 1 pixel could work, and upload it as the embed BG.
You need this to make the options for the embed BG to popular up (lol), then you can fix the alpha dot to max and the difference in color will disappear.

That'south it regarding itch.io side.
INDEX.HTML SIDE
These changes are made into the index.html file.
3.
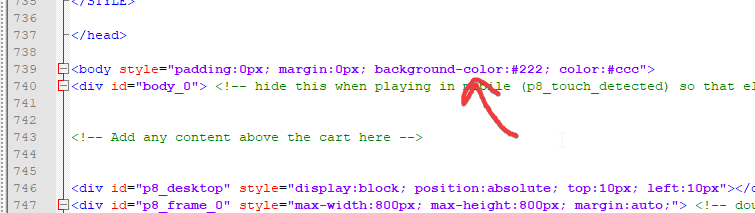
Yous must remove the background colour keyword.

This let you remove the background color of the game borders, information technology'due south used then that you can change it direct from itch.io as in indicate #2.
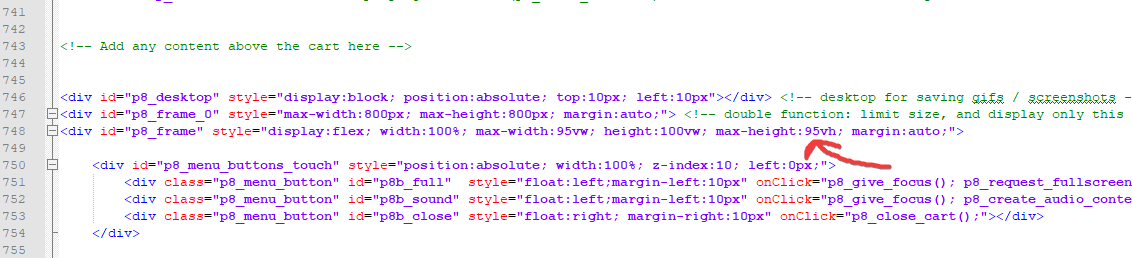
iv.

If you don't change this value from 95 to 100 you volition have a bigger border in the bottom. Information technology's not a big issue if you lot make the game edge as the page groundwork, since yous volition not see those borders, just if you put it to 100 yous will take equal borders tiptop and lesser.
I also changed the max-width to 100vw, this does non really change anything, but I do that all the same because it seems meaningless to me at 95.
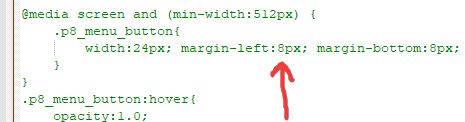
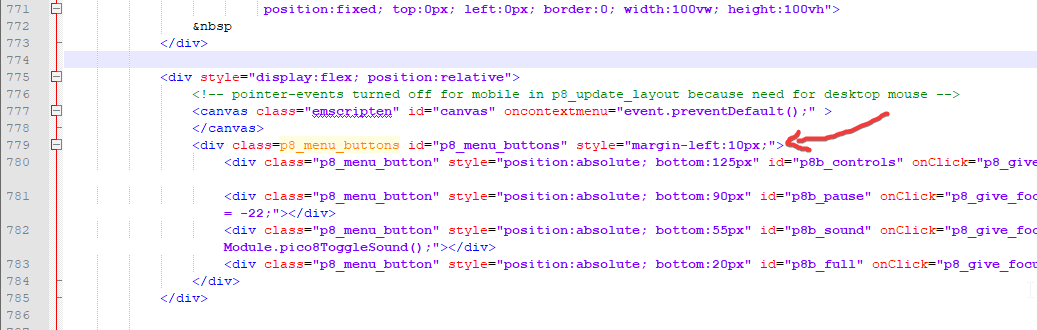
5.
These two are more a preference of mine.

-

Basically the buttons on the right are more than spaced from the game view than between themselves (left margin is bigger than bottom margin), so I removed the boosted left margin and decreased the left margin of every button. You tin leave it as it is if yous similar the way it is at present.
To be honest, with these changes the buttons are positioned more like the way they are on a pico-viii page.
6.

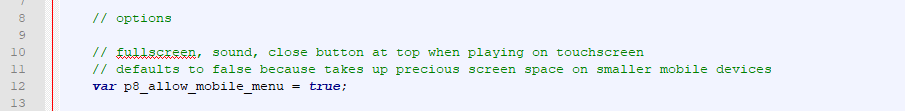
This is something weird. On PICO-8 you have this flag enabled by default, but in an exported html it'southward not.
I call up this flag must exist set to true then that you can put the game in fullscreen while on mobile, particularly on a tablet, otherwise the game volition just stay on the little window you've created on itch.io and will non be nice to play.
Every bit a side not, on a smartphone y'all will take a different view of your crawling.io page, I don't know why to be honest merely I think is somehow enforced by the pocket-sized screen size.
Specifically, you will take to press a "run game" button that I guess it's added but itch.io since information technology'due south the same every bit other not pico8 game.
That said, on a smartphone (not a tablet, or an iPad at least) the pico8 games on crawling.io are a bit buggy, significant that yous can't shut them only are forced to go back every bit a web page.
I will probably practise a separate postal service as a issues report for this.
vii.
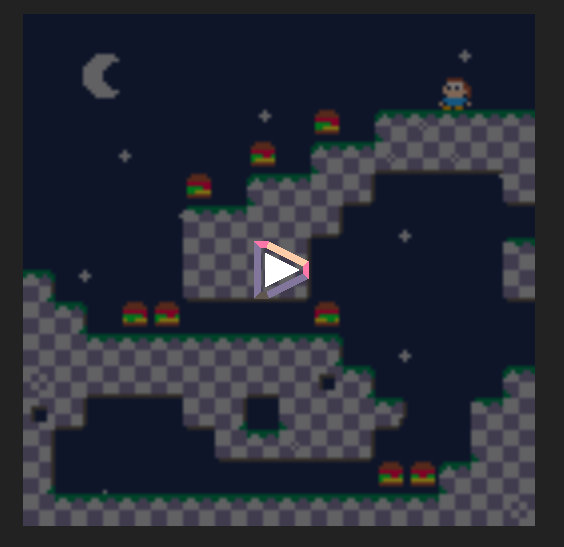
When y'all upload the game on itch.io, yous will accept the splash screen blurred behind the start icon. This happens on PICO-8 also.

The splash screen is the one before you first the game.
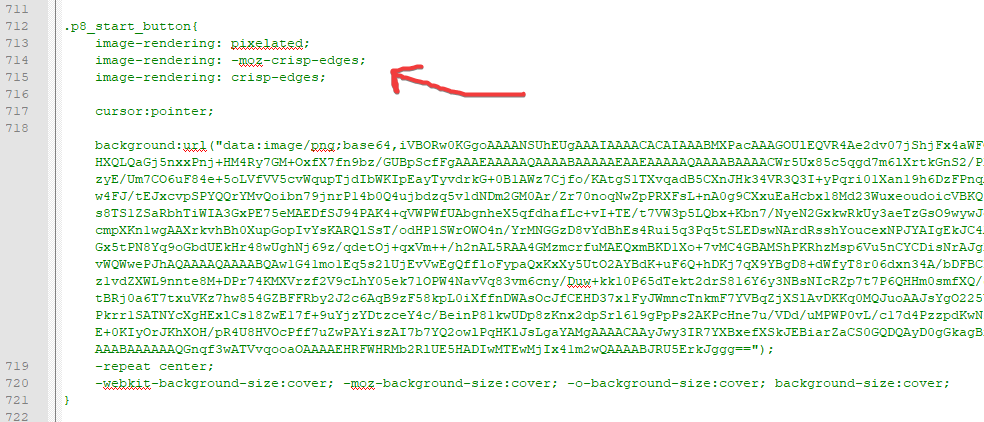
I personally don't similar that effect, if you prefer your splash image to be rendered "pixel perfect", you just add those three lines:

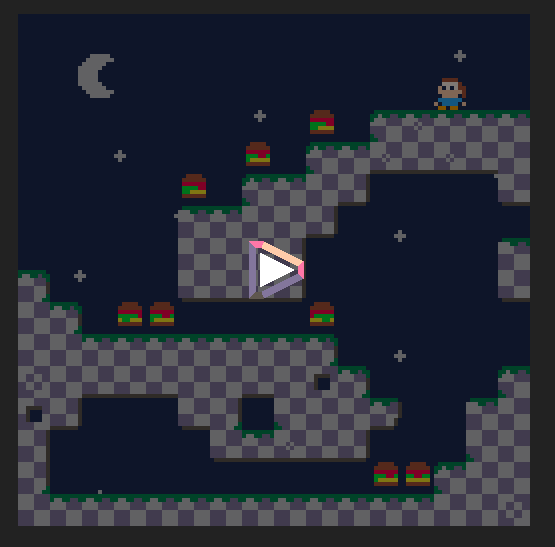
This way the splash epitome will exist pixel perfect:

8.
Here y'all must put the proper noun of your .js file, generated by your game.

nine.
Hither you must modify this url with the ane in your .js file.

That's all folks!
Actress
Special Autoplay
This is an additional thing y'all can do if you lot want your game to run smoothly with the autoplay flag set to true.
If you just prepare the autoplay flag to true, you will have the autoplay, only on a pc there will be some frames while loading where you can see the splash screen, and information technology seems a bit laggy, not polished.
These are the step I implemented to remove that.
x.

Obviously set the flag to true
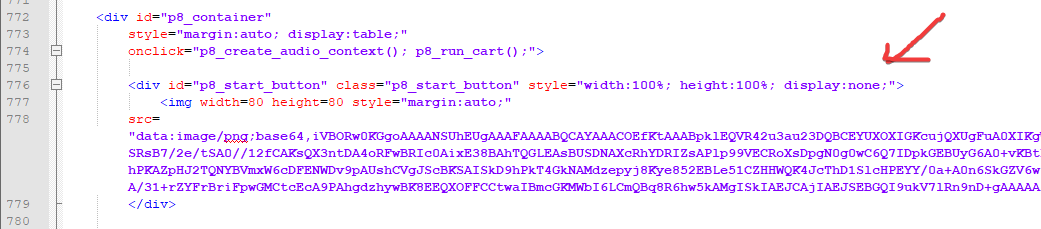
11.
Brand the splash screen not appear past default.

Information technology seems done, merely here we have our biggest issue: on a mobile device (and perchance somewhere else likewise) the game can't start in autoplay, sadly.
This means that nosotros need a way to make the splash screen appear withal on a mobile device.
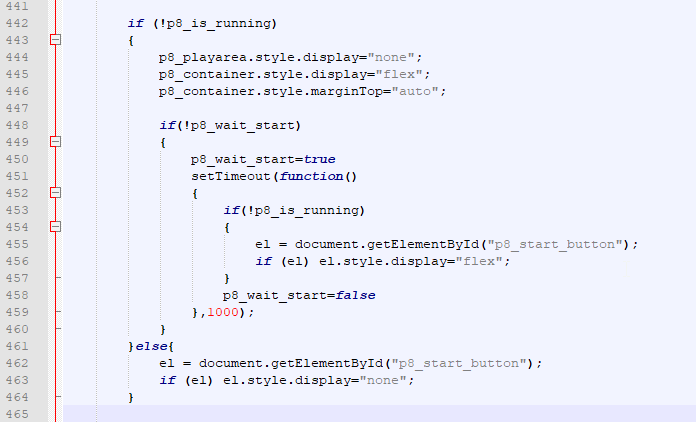
12.
My all-time solution was but to delay the actualization of the splash screen, and so that on a pc it will merely non appear in time, since the game insta load, while on a mobile it will.

-

You can change the time from grand milliseconds (line 459) to how much you want, just I call back ane seconds it'due south enough to brand it not popular on a pc, but non too much that it pops as well late on a mobile device. 500 milliseconds is likewise ok, I used 1000 only to be a bit more sure.
To go a bit more than into details, this code just specify to enable the splash screen after 1000 milliseconds have elapsed, just only if the game is not already running!
I call up this lawmaking should be 99,99% condom, since at worst (likely never) the splash screen could appear for 1 frame when loading, simply I'1000 not that much into javascript.
If you lot know something more well-nigh this let me know!
Export and upload the game on itch.io
If y'all have troubles regarding uploading the game on itch.io, that is you tin't brand the game run on the page, this fiddling guide could assistance y'all.
13.
First you have to export the game as html, to do that you press escape in PICO-8 to go to the command line and you type "export <proper noun>.html".
This will generate a <name>.html file and a <name>.js file.
14.
Rename the <name>.html file into index.html. This is needed past itch.io to know which is the html file to utilise equally an entry indicate for your game. The .js file name should non exist changed, otherwise yous would have to modify the reference in the html file too (see point number #8).
fifteen.
Compress both the .html file and the .js file into a unmarried .zippo file. You can name it any yous want.
16.
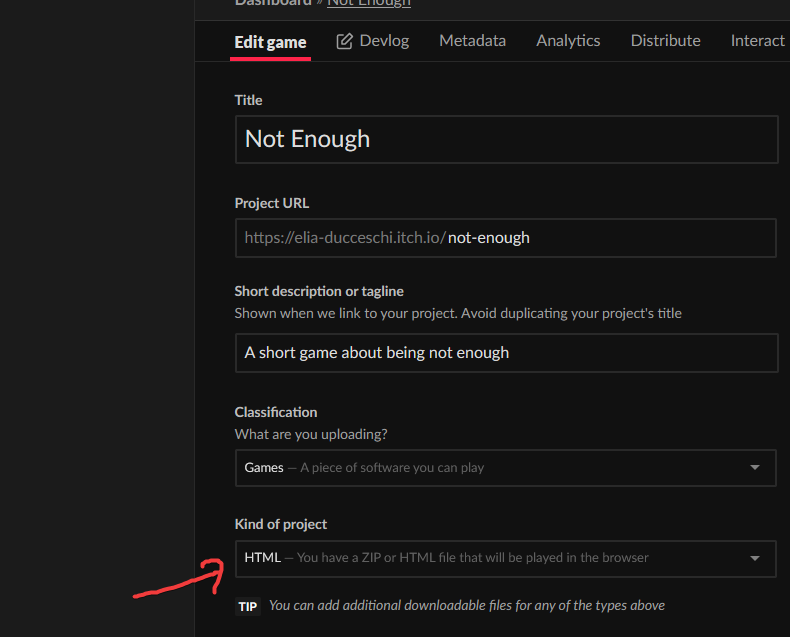
On itch.io, select HTML as the kind of the project.

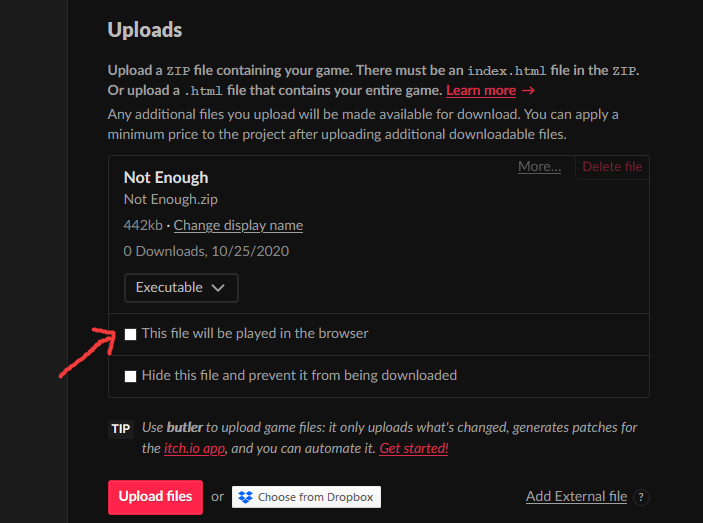
17.
Upload the .zip file you created and select it every bit playable from the browser.

eighteen.
Ready the embed options to specify how the game will be presented on the page.
Here information technology's non important which number yous are putting in the box, the only important thing is that the game will run. If yous want yous can change them later, or follow the guide to make your game look cool, after you know it work at least!

And that's it, if you save the page, it should load your game and it will be playable from the browser.
If you lot still accept problems, I suggest you lot to follow these steps without post-obit the previous guide, that is upload the game as it is exported past PICO-8 (changing the .html name to index as in #xiv).
This is to be certain that the problem does not came from some changes made to go far look ameliorate only with something related to itch.io or PICO-eight consign.
Feel costless to exit a comment if it nonetheless does not piece of work for you!
That said...
Yous MADE IT!
Thank you for reading my guide and I hope it was helpful and helped yous create a prettier itch.io page.
If you have any doubts, suggestions, improvements, please leave a annotate, I would really appreciate it!
blanchardhomplever.blogspot.com
Source: https://www.lexaloffle.com/bbs/?tid=40036
Posting Komentar untuk "How to Upload Pico 8 Game to Itchio"